0x1 Introduction
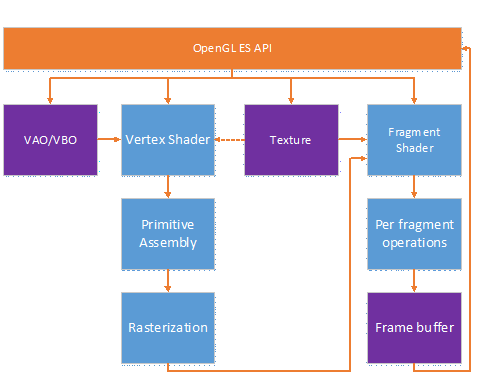
Here is the OpenGL ES pipeline, the pink color box represents the data buffer in the pipeline, the gray blue box represents the operation in the pipeline.
In the following of this article, I will show you how texture is used in the OpenGL ES pipeline. In order to explains it more clearly, I will dig into the texture support in Swiftshader, since Swiftshader is the software implementation of OpenGL ES pipeline, we can see the detail implementation of it.

0x2 Application code.
Here is the code for texture generation.
It generates and binds texture, and sets the parameter for it.
GL_TEXTURE_MAG_FILTER and GL_TEXTURE_MIN_FILTER is used to set up the filtering mode for mipmaps. GL_TEXTURE_WRAP_S and GL_TEXTURE_WRAP_T is used to set up texture wrap modes when texture coordinate is outside the range[0.0, 1.0].
|
|
Here is the code for texture upload.
The texture’s content is passed by parameter pixel, the GPU driver will copy pixel into its managed internal buffer, If the GPU hardware supports tile rendering, typically there is a conversion from linear buffer to tile buffer at the same time.
0x3 Texture in Shader code.
Here is one example of glsl shader code.
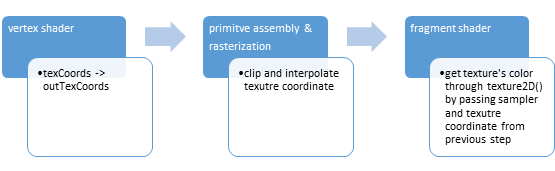
In the vertex shader code, the texture’s coordinate is input by attribute texCoords, then it is output in vertex shader as outTexCoords,
Then in primitive assembly and rasterization stage, it is clipped and interpolated.
Then in fragment shader code, the clipped and interpolated texture coordinate is used to fetching specific position’s pixel from the texture.
Here is the diagram to explain the execution sequence.
0x4 Texture support in swiftshader
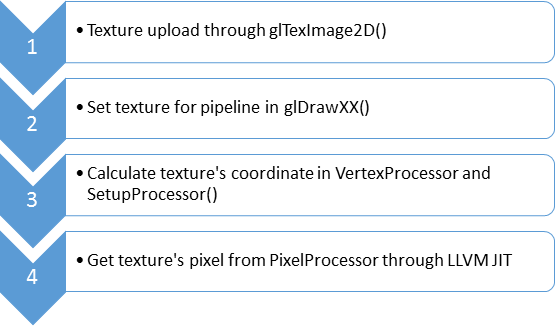
Let’s to see how texture is supported in swiftshader, Here is the draft diagram in swiftshader about texture support.

0x41 Set texture for pipeline in glDrawXX()
At this time, texture is uploaded through glTexImage2D(), glDrawXX() is triggered. applyTexture() is used to setup texture for current draw context.
0x42 Calculate texture’s coordinate in VertexProcessor.
It generate LLVM IR for texture coordinate calculation in vertex shader code.
0x43 Clip and interpolate texture coordinate in SetupProcessor()
|
|
0x44 Pass parameter for pixel shader
The parameter includes texture sampler and texture’s coordinate. These parameter is encapsulated in DrawData.
Here is the detail texture sample algorithm, from the following code, we can see SwiftShader uses Bilinear interpolation to sample the texture.
|
|